เวลาเราเข้า Play Store แล้วเลือกโหลด App รายชื่อ App ที่เราเห็น จะแสดงผลด้วย GridView
การเขียน Code เพื่อดึงข้อมูลมาแสดงใน GridView ค่อนข้างซับซ้อนพอสมควร
ผมได้หาใน google แล้วรวบรวมตัวอย่าง Code จากเว็บต่างๆมาเรียบเรียงเป็นหน้านี้
เพื่อให้ง่ายในการเรียน เราจะเริ่มใหม่ตั้งแต่ต้น
1. เลือกเมนู Files > New > Android Project
2. พิมพ์ว่า My App แล้วกด Next ไปเรื่อยๆ แล้วกด Finish
3. ไฟล์ activity_main.xml ให้ใส่ Code นี้
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:columnWidth="200dp"
android:horizontalSpacing="8dp"
android:verticalSpacing="7dp"
android:padding="8dp"
android:gravity="center"
android:background="#eeeeee"
android:stretchMode="columnWidth" >
</GridView>
4. ไฟล์ MainActivity.java ให้ใส่ Code นี้
package com.example.myapp;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
public class MainActivity extends Activity {
static Integer[] arrImg = {
R.drawable.pic_1, R.drawable.pic_2, R.drawable.pic_3,
R.drawable.pic_4, R.drawable.pic_5, R.drawable.pic_6,
R.drawable.pic_7, R.drawable.pic_8, R.drawable.pic_9
};
static final String[] titles = new String[] { "พันธ์ทิพย์", "อยากเห็นหน้าคุณ",
"หมาเห่าเครื่องบิน", "ใจสั่งมา", "อะไรก็ยอม", "ฝนตกที่หน้าต่าง", "แทบขาดใจ", "คุณรู้ไหมครับ", "รักรู้ไหม" };
static final String[] details = new String[] { "ก็ว่าจะชวนเธอไปดูหนัง และว่าจะชวน เธอไปกินข้าว "
+ "อยากจะคุย เรื่องของ สองเรา เรื่องเก่าๆ ที่ยังค้างคา", "test",
"test", "test", "test", "test", "test", "test", "test" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this, titles, details));
gView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
Intent i = new Intent(getApplicationContext(), FullImageActivity.class);
i.putExtra("id", arrImg[position]);
startActivity(i);
}
});
}
public class ImageAdapter extends BaseAdapter {
private Context context;
private final String[] titles;
private final String[] details;
public ImageAdapter(Context context, String[] titles, String[] details) {
this.context = context;
this.titles = titles;
this.details = details;
}
public int getCount() {
return arrImg.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
int i1=position+1;
View gridView = new View(context);
gridView = inflater.inflate(R.layout.showimage, null);
ImageView imageView = (ImageView) gridView.findViewById(R.id.imageView1);
TextView title = (TextView) gridView.findViewById(R.id.textView1);
TextView detail = (TextView) gridView.findViewById(R.id.textView2);
imageView.setImageResource(arrImg[position]);
title.setText(i1+ ". "+titles[position]);
detail.setText(details[position]);
return gridView;
}
}
}
5. ใน
Project Explorer คลิกขวาบน
My App > res > layout แล้วเลือก
New > Android XML File
ตั้งชื่อไฟล์ว่า
showimage.xml แล้วกด Finish แล้วแก้ไข code ตามนี้
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/round_corner"
android:padding="0dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="74dp"
android:layout_height="74dp"
android:layout_margin="5dp"
android:scaleType="centerCrop" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp" >
</TextView>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginTop="5dp"
android:textColor="#999999"
android:textSize="12sp" >
</TextView>
</LinearLayout>
</LinearLayout>
6. ใน
Project Explorer คลิกขวาบน
My App > res > layout แล้วเลือก
New > Android XML File
ตั้งชื่อไฟล์ว่า
full_image.xml แล้วกด Finish แล้วแก้ไข code ตามนี้
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView android:id="@+id/full_image_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</LinearLayout>
7. ใน
Project Explorer คลิกขวาบน
My App > res > drawable-hdpi แล้วเลือก
New > Android XML File
ตั้งชื่อไฟล์ว่า
round_corner.xml แล้วกด Finish แล้วแก้ไข code ตามนี้
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- view background color -->
<solid
android:color="#ffffff" >
</solid>
<!-- view border color and width -->
<stroke
android:width="0dp"
android:color="#a9c5ac" >
</stroke>
<!-- If you want to add some padding -->
<padding
android:left="0dp"
android:top="0dp"
android:right="0dp"
android:bottom="0dp" >
</padding>
<!-- Here is the corner radius -->
<corners
android:radius="3dp" >
</corners>
</shape>
8. ใน
Project Explorer คลิกขวาบน
My App > src > com.example.myapp แล้วเลือก
New > File
ตั้งชื่อไฟล์ว่า
FullImageActivity.java แล้วกด Finish แล้วแก้ไข code ตามนี้
package com.example.myapp;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.ImageView;
public class FullImageActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.full_image);
Intent i = getIntent();
int id = i.getExtras().getInt("id");
ImageView imageView = (ImageView) findViewById(R.id.full_image_view);
imageView.setImageResource(id);
}
}
9. ใน
Project Explorer ในส่วนของ
My App > res > drawable-hdpi
ให้หาไฟล์ชื่อ pic_1.jpg ถึง pic_9.jpg มาใส่ไว้ใน folder นี้
อย่างของผมเก็บ Project ไว้ที่
C:\android\workspace\MyApp\
ดังนั้นจึง copy รูปมาใส่ไว้ที่
C:\android\workspace\MyApp\res\drawable-hdpi\
10. แก้ไฟล์ AndroidManifest.xml ตามนี้
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapp"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.myapp.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".FullImageActivity" >
</activity>
</application>
</manifest>
หรือดาวโหลด Code
ได้ที่นี่
วิธีเปิดไฟล์ที่ดาวโหลด
1. แตกไฟล์ไว้ที่
C:\android\workspace\
จะเห็น 2 โฟลเดอร์เกิดขึ้น คือ
C:\android\workspace\appcompat_v7
C:\android\workspace\MyApp
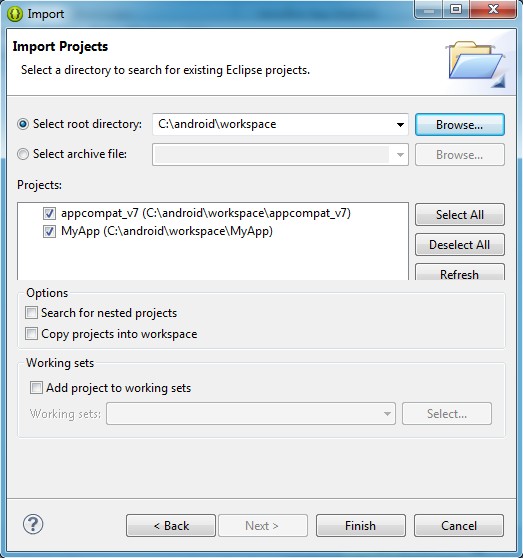
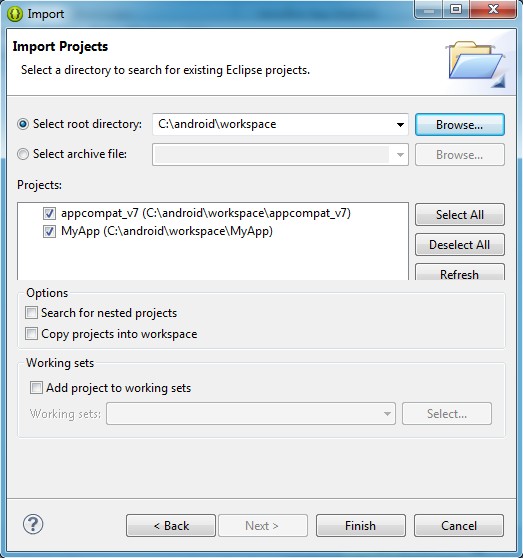
2. ใน eclipse เลือกเมนู File > Import
เลือก general > Existing projects into workspace
3. คลิก Browse แล้วเลือก
C:\android\workspace\
4. คลิกตามรูป แล้วกด Finish

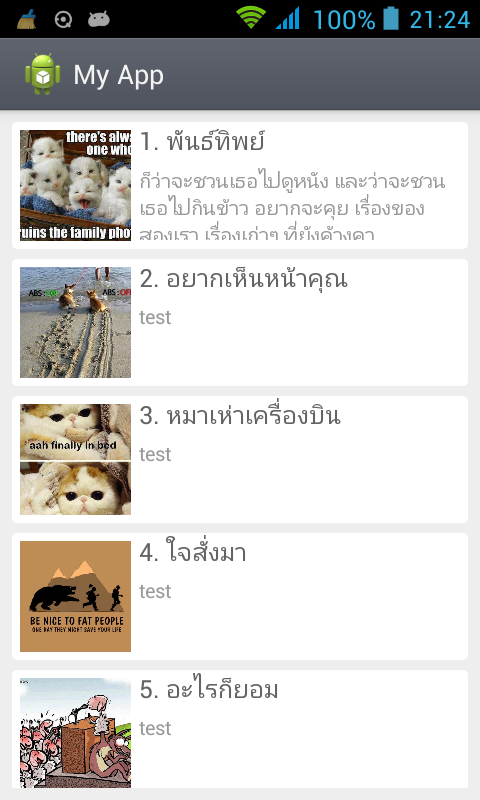
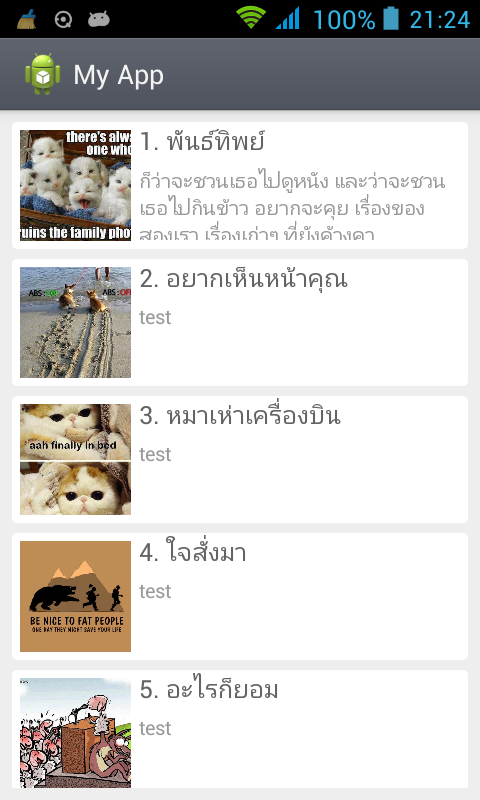
หลังจากเขียน Code สำเร็จ App จะมีหน้าตาประมาณนี้

30 พ.ค. 57

 Home › Android
Home › Android